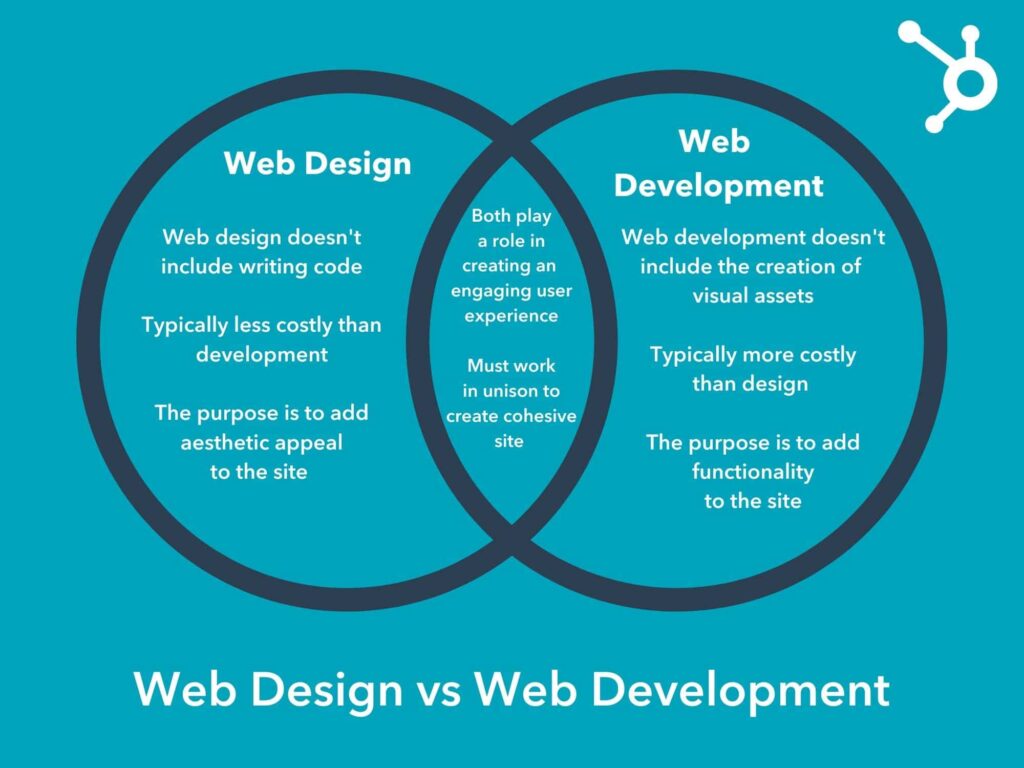
Web Design vs. Web Development
In today’s digital age, the online landscape is constantly evolving, and web developers play a pivotal role in shaping the virtual world we navigate daily. However, the significance of web design principles in the realm of web development is often underestimated. This case study delves into the critical reasons why it’s essential for web developers to understand web design principles and highlights the symbiotic relationship between these two domains. By exploring real-world examples and their implications through projects I have closely worked on, we will uncover the impact that a solid grasp of web design principles can have on the success of web development projects. This synergy not only enhances the aesthetics of websites but also optimizes their functionality, user experience, and overall effectiveness in achieving their intended goal
More Than An Aesthetic Touch
Web Design is incredibly crucial in the development process because it is what’s laying down the foundation and blueprints of a user’s end goals. Through tools like Figma, Adobe Photoshop, and more, a designer can take a user’s ideas and bring them to life by providing a skeleton of what’s to be. From my personal experience, the more a developer is aware of the functionality of the design, the smoother the development process goes and in turn, the faster and higher quality our projects deploy.
A Landscaping Reality
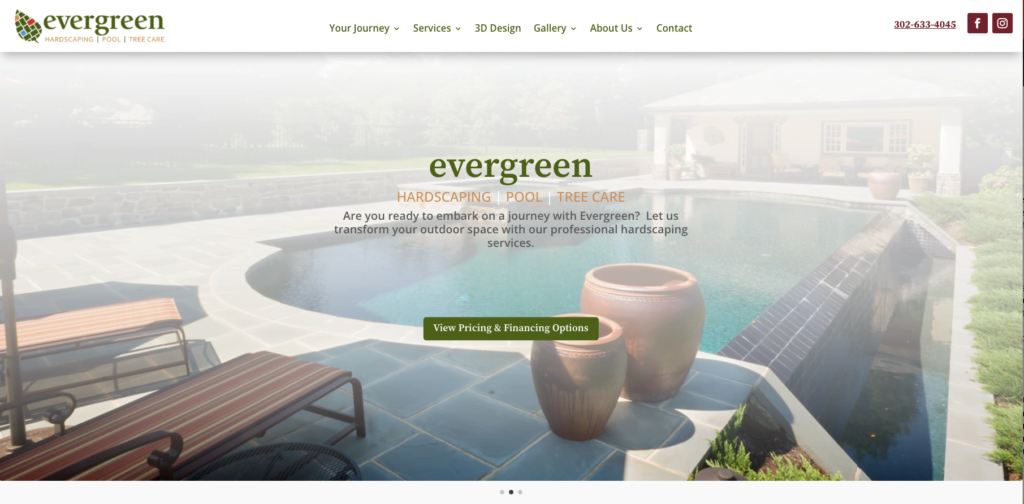
In a recent project at my job as a Web Developer at Sixth Media, I found how my background in Web Design went hand in hand in the success of our project for a Hardscaping and Tree Care company based out of Delaware, Evergreen Hardscaping. Evergreen is a growing landscaping company that wanted to step up their online presence with a custom website makeover; to which, we at Sixth Media happily helped. There were several custom features and changes that he wanted included to his website to make him stand out. These ideas were discussed and laid out with our web designer and created on a Figma file, and the project was ready to turn around and be implemented on the website.

Visual provided by Hubspot
Design and Development Come Together
Once these ideas were approved, it was time to implement. But, the biggest obstacle in our path with this project was the assets involved in the custom implementations of Sam’s site. Typically, our web designer would provide the assets that were given to her from the client and optimized for his site. But as a company, we were swamped with upcoming projects and our designer couldn’t tend to the assets. This is where my understanding of web design came in to play and helped us in the long run.
Rather than waiting on our designer to have time in her schedule to do these edits, I was able to take it upon myself to gather the assets, utilize Adobe Suite to optimize and customize assets to fit our needs, and implement them on the site. Additionally, having access to the Figma file, I was able to access the notes and prototypes of the website to get more of an idea of how the client wanted things to play out and be presented for users.
Conclusion
While the success of this project may seem on the surface like just another development project; there was so much more depth and accomplishment to this project. In addition to completing the project within the client’s deadline; but we were able to successfully implement every custom UI request our client had because I was able to implement the customized assets and features provided by the client and our designer thanks to my understanding of web design and the tools used to make a unique user interface blueprint.